Wunschdomain:
Jetzt kostenlos testen!
Eigenes Design verwenden (Navigation bearbeiten)
Aufbau der Navigation
Aktuell besteht die Navigation in dem Template aus Bildern, hier möchte ich Ihnen eine Alternative zeigen. Die Navigation ist aufgeteilt in dem aktuellen, sichtbaren Link sowie der Hover-Effekt (wenn man mit dem Mauszeiger über den Link geht) und dem aktiven Link (zeigt wo man sich aktuell befindet).
/* Zeile 80 */
#navi a:link,
#navi a:active,
#navi a:visited {
background: url('../images/navi.png') no-repeat center top;
}
#navi a:hover{
background: url('../images/navi.png') no-repeat center -60px;
color: #006ce5;
}
#navi a.a_navigation_aktiv:active,
#navi a.a_navigation_aktiv:link,
#navi a.a_navigation_aktiv:visited {
color:#006ce5;
background: url("../images/navi.png") no-repeat center -60px;
}

Überarbeitung der Navigation
Nun ändern wir hier die Schriftfarbe der Naviagtion sowie die Hintergrundfarbe.Für den allgemeinen Link verwenden wir hier die Hintergrundfarbe "background:#5cccc;". Und für den Hover-Effekt sowie den aktiven Link verwenden wir hier die Hintergrundfarbe "background:#33cccc;".
/* Zeile 80 */
#navi a:link,
#navi a:active,
#navi a:visited {
background:#5cccc;
color:#006ce5;
}
#navi a:hover{
background:#33cccc;
color: #006ce5;
}
#navi a.a_navigation_aktiv:active,
#navi a.a_navigation_aktiv:link,
#navi a.a_navigation_aktiv:visited {
color:#006ce5;
background:#33cccc;
}
Jetzt noch schnell die Font-Farbe in "#ffffff;" ändern und schon sind wir mit der Navigation fertig.
/* Zeile 72 */
#navi a:link,
#navi a:active,
#navi a:visited {
background:#5cccc;
color:#ffffff;
}
#navi a:hover{
background:#33cccc;
color: #ffffff;
}
#navi a.a_navigation_aktiv:active,
#navi a.a_navigation_aktiv:link,
#navi a.a_navigation_aktiv:visited {
color:#ffffff;
background:#33cccc;
}
Nachdem Sie die gewünschte Änderung vorgenommen haben, speichern Sie das Dokument auf dem Webserver ab.
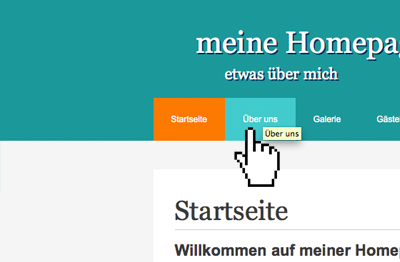
Der Zwischenstand


Der Artikel wurde erfolgreich in den Warenkorb gelegt.